Visual Studio 2010 is really have useful and helpful capabilities from tooling prospective and it allows JavaScript developers to more productive through JavaScript Intellisence and JavaScript debugging. This post discusses about getting the JavaScript Intellisense in SharePoint 2010 projects.
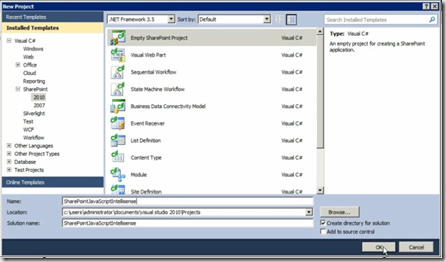
1. Create an empty SharePoint 2010 project as shown below
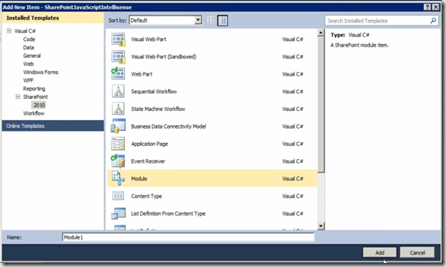
2. Add a new module to the project and call it as Module1
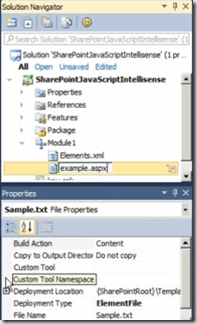
3. In solution explorer if you expand the Module file then you will see sample.txt file, just rename the file example.aspx
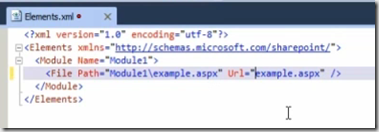
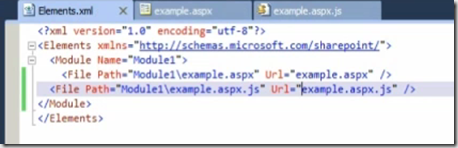
4. Change Elements.xml file to reflect the same
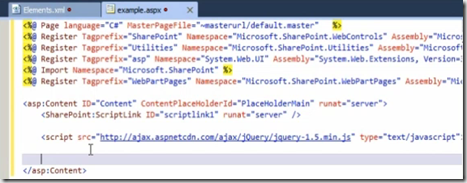
5. We are adding basic HTML mark up and JavaScript to references to example.aspx page as shown below
If you want to refer any local JavaScript files then you can add below the script reference tag.
6. If you add any reference to local JavaScript files then change the elements.xml file
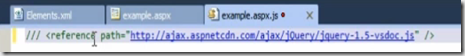
In this post I am referring the Jquery-1.5-vsdoc.js in examples.aspx.js which contains the comments and gives you the good intellisense while writing the JavaScript code.
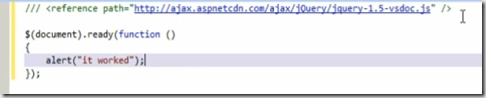
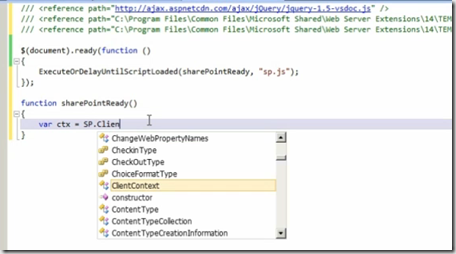
Now sooner you type the function names in the .js file then you will get the intellisense
7. Now run your application, it deploys all required files into server and launches the application in browser
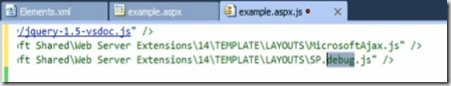
8. Not just Jquery, You might probably want to interact with SharePoint Client object model. To do that add the SharePoint JavaScript files as reference to the project in .js file as shown below
these js files can be found in SharePoint Hive 14 directory
If you notice the reference syntax of JavaScript files, those are just look like comments but Visual Studio refers them to give you intellisense while writing the code.
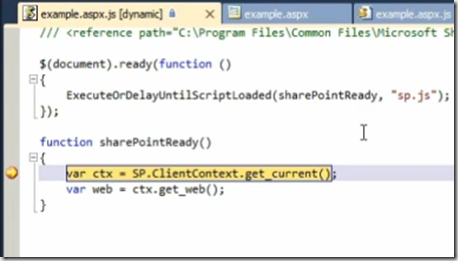
Now run your application by putting a breakpoint in the code, it will hit the code while page is being loading
So Hope this post helps you in understanding of JavaScript Intellisense and JavaScript Debugging on SharePoint Client object model and improves SharePoint development productivity.














No comments:
Post a Comment